SharePoint 2010 Mobile Rendering (And Device Emulator Fun!)
I was recently tasked with taking an exploratory look at the mobile rendering capabilities of SharePoint 2010 to get a feel for it. The short of it is that it’s sad to say that in 2010 (the year, that is), we are still doing not much better than 3-4 years ago. Of course, this raises the question of whether it’s an issue with the browser or an issue with the software (SharePoint 2010). Based on my early experience, I have to say it’s an issue with 2010 – it seems like the SharePoint team simply took the easy way out.
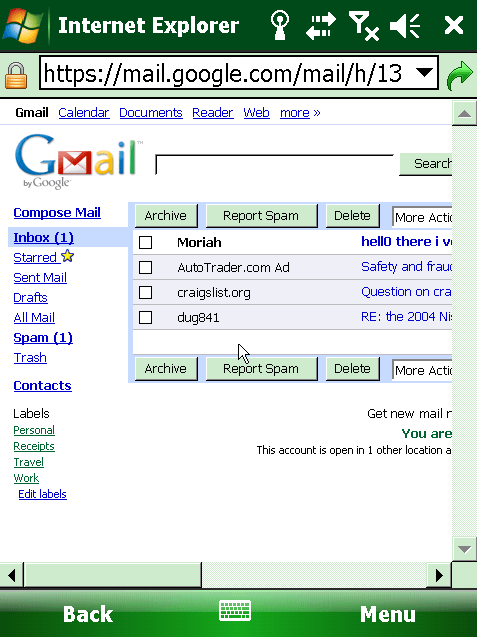
If you’ve ever used the Gmail web page from a mobile browser (like Opera), you’ll see that there is a “mobile” version and a “basic HTML” version available (links on the bottom). For all intents and purposes, the “basic HTML” version looks and works pretty much like the full web version (minus the fancy drag/drop stuff, chat, etc.) and loads fine on my nearly two year old HTC Touch Pro. This is what we should expect from a company as big as Microsoft with vast resources at their disposal. This is what we should expect from them given that it’s 2010 and the mobile space is an increasingly bigger piece of the pie.
What’s worse is that there’s no apparent way from the browser client to access the “full view”. What happens when more capable mobile browsers are deployed that can match the capabilities of the current desktop browsers? Seems like you’ll have to make configuration changes on the server to enable proper browser detection but it would be much easier to simply have the option, like on mobile Amazon.com, to load the full view in lieu of Microsoft actually offering a more usable “basic HTML” view.
Alas, instead, we get neutered functionality and weak rendering to mobile browsers for a product that’s supposed to carry us to 2013 or 2014.
The following screenshots are taken using my desktop IE8, Microsoft’s Windows Mobile 6.1.4 emulator, and RIM’s Blackberry 9630 emulator:
Landing Page



List View



Calendar View



New Event



In analysis, I think what makes matters worse is that they’ve dramatically increased the capabilities of the desktop browser version, but neglected to carry forward some of the basic functionality that seems like it wouldn’t be too had to implement like the ratings or tagging functionality. This discrepancy makes the shortcomings of the mobile offering all the more apparent.
Certainly, I’m not expecting that the desktop experience to be fully emulated on a mobile device, knowing the limitations of the small screens and limited resources and capabilities of mobile browsers. That said, I would expect a more worthy effort than this. I would expect something similar to Gmail’s “basic HTML” option and a link to the full version. It’s an embarassment, especially the new event screen; at the least, the developers could have aligned the fields (it’s pretty offensive).
It’s just sloppy and lazy all around and I suggest Microsoft spend some time with the mobile browsers from their competitors. People are accustomed to a certain level of mobile browser capabilities these days and it’s nowhere near as low as Microsoft would like to believe.
For comparison’s sake, here’s Gmail’s rendering in “mobile” and “basic HTML” mode:
Gmail desktop browser, “mobile”, and “basic HTML” rendering



This is much more usable and a much more congruous experience across platforms. Come on Microsoft, stop being lazy! As Mark Jackson would say “You’re better than that!“
On a side note, working with the emulators was a bit challenging. If you’d like to try it out for yourself, here are some resources:
Mobile IE 6
- Windows Mobile 6.1.4 Emulator Images. These are nifty, ready-to-run emulators for Windows Mobile 6 devices.
- Windows Virtual PC Network Driver extraction and installation. You’ll need this if you’re working on an OS like Windows 7 or Windows Server 2008, where you won’t be able to install Windows Virtual PC 2007. It’s puzzling why Microsoft would take the standalone install down from their site (all you get is a text file telling you that the file is no longer there………..).
- Getting network access configured. Bruno Terkaly’s guide for developing for the mobile emulator (including instructions for configuring network access).
Blackberry Devices
- Blackberry Smartphone Simulators. You start by downloading one of these packages based on the device that you want to target. To run the simulator, you need to click on the ####.bat file (where #### is the device number) in the directory where the files are unzipped to.
- Backberry Email and MDS Services Simulator Package. You will need this to connect to the network. You should start by running the run.bat file first and then start your device emulator.
- You’ll also need a minimum of JDK 1.5.
My experience is that working with the Blackberry emulator is extremely frustrating because you’ll want to click on the screen with your mouse but then you remember that the devices don’t support touch so it would only be logical that the emulator doesn’t either. However, this logic leads to a hair-pulling experience when working with the emulator.


On newer BB devices, you can modify the BB browser agent header under browser configuration -> browser identification.